no-installation. easy to get started without registration. can share with any device with a browser.
as a PWA, there is no need for you or your peer to already be part of the ecosystem.
no-installation. easy to get started without registration. can share with any device with a browser.
as a PWA, there is no need for you or your peer to already be part of the ecosystem.
the difference with my approach is that there is no registration or installation. as a webapp its easier for users to get started.
localsend is a good approach and my project isnt anywhere near the quality seen there (or several other examples). i hope to be able to create something competative in the space.
(i am investigating providing the app natively for various platforms for better reach, but the core requirement for my app is to have a modern browser)
the implementation is based on WebRTC which mandates encryption as part of the spec browsers have to confirm to.
in the app i have a concept of "contacts" in the app. when establishing a new contact, i use that webrtc channel to do a diffie-helman key-exchange (with RSA asymmetric keys used to exchange to AES symmetric keys). (im using vanilla os/browser cryptography tools as seen here: https://github.com/positive-intentions/cryptography/blob/staging/src/stories/components/Cryptography.tsx)
https://positive-intentions.com/docs/research/authentication
in my setup, all data that is being sent over webrtc, is already encrypted specific to a recipient. that encryption is a redundency over the WebRTC offering.
there is a performance hit with this redundency, but then allows me to have things like a way to verify public keys with a peer to prevent MITM vulnerbilities.
https://positive-intentions.com/blog/security-privacy-authentication
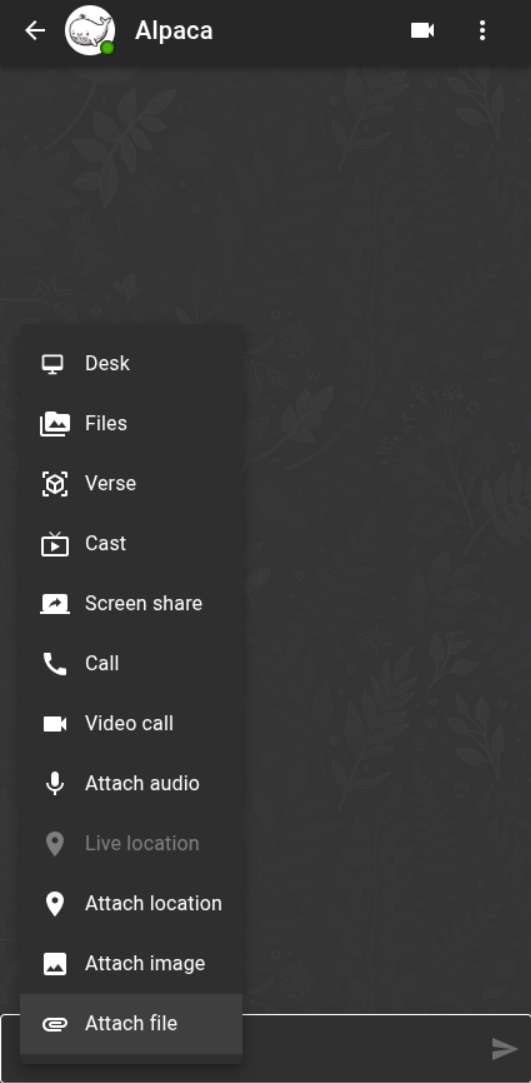
"file-transfer" as a capability is demonstrated in the chat app. the chat and file app are a GUI for peerjs-server.

thanks for your thoughts and reply!
i'll try my best to answer, feel free to ask for clarity on anything i miss.
I would rather use Magic Wormhole if I have to have an intermediate server operated by somebody else.
completely understandable. its worth noting, what you see is a GUI for peerjs-server. under the hood its using peerjs. im working towards making it so that the backend is configurable to point to your own instance. it currently points to the public peerjs-server as a way for users to easily get started. this functionality is already available in the positive-intentions/chat app. (i will also be adding the ability to specify stun/turn servers).

ensuring that references to files are unforgeable and copyable
it seems i need to better understand the concept of capabilities as you mentioned for me to be able to reply on that. im not sure if this answers the particular concern, but i'll try explain what is happening in a sequence.
i notice things like the file is sent incompressed without modifications. for file-types like images, i am able to do things like remove exif data, but this isnt implemented.
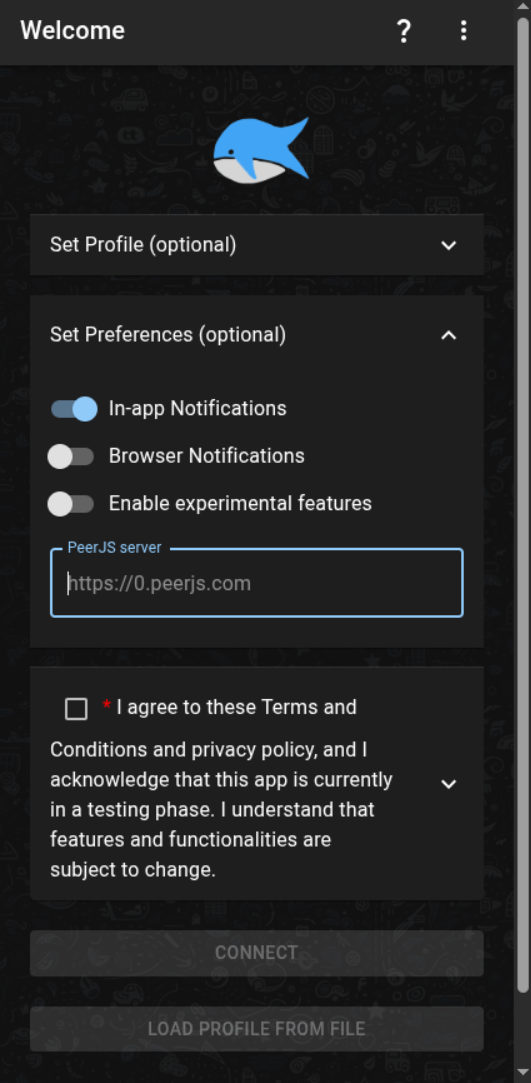
The terms of service are unacceptable and I won’t be trying out the product
this is fair. i dont know much about creating terms but i previsouly asked about if i can remove them entirely. i recieved strong feedback to keep it: https://www.reddit.com/r/startup/comments/1jerkyb/do_i_need_to_have_terms_and_conditions_in_an_app/
i think i should speak more broadly about the terms and condition. i was aiming to have something generic so i dont have to talk to a lawyer. i certainly dont have a lawyer on-call. i had the terms checked by a professional lawyer who i think advised correctly. the aim for the terms was to be something of a cover-all so that i dont have to worry about being personally liable. (its the same as used in the chat app.)
telemetry
im happy to consider flexibility on this. i was thinking that if i can check the domain isnt the one im using, then to disable telemetry. but the whole selfhosting-angle to this project needs a lot of consideration.
Just don’t collect user data
im not collecting user data. it seems a unique approach and i dont fully understand how to articulate it. its why i mention about it being zero-registration. its local-only storage for everything. there are no databases. its a GUI for peerjs-server. i selected to use nlevelanalytics because they provided something that i consider reasonably secure because i can interact with an api (in contrast, all other tools wanted me to add some remote script in the , which is where i draw the line.). on nlevelanalytics the UI is faily basic. i see dots on a map. i dont think its enough to pinpoint individuals, but it give me county+city combo. im sure fingerprinting on network requests can still be done as much as any other tool. hopefully introducing ways to disable telemetry can be more relieving. but i dont particularly want to have a lawyer on-retainer frequently updating those terms.
somebody accused of misbehavior gets their local data exfiltrated too
there much to consider about a sensitive implementation for this. its an old post and i havent made much progress on it, but the question still stands: https://www.reddit.com/r/darknetplan/comments/16qw24o/on_my_decentralized_chat_app_i_want_some_kind_of/ ... what is worded in the terms, is to allow flexibility on the implementation when it comes to implementing something for the purpose of "reporting users". i actively discuss about the details and implementation of my project on reddit and details around exfiltrating data from users is clearly important to discuss.
ultimately, i often mention that the project is far from finished. your points are important to consider but also the tip-of-iceberg in all the things to consider. im no expert in anything and this is a learning experience to create something. i hope that by discussing it in posts like this, i can get to something more agreeable.
thanks for the clarity!
do you have any links to share about it?
By feature, do you mean "foss"? (Wondering if you're replying to the correct thread)
If so, then it's unfortunate I'm investigating this direction, it seems nessesary.
Otherwise feel free to let me know of a critical feature missing (if "foss" is not the feature you meant.)
No. When I type with "correct capitals", it's because I'm doing it from my phone. I otherwise generally might sound like chatgpt.
thanks!
im a developer im not much of an expert on licences of any kind. i created code and decided to open source it here: https://github.com/positive-intentions/chat . when i say the close source app is "based on" the open source code, i hope it doesnt undermine that it itself is a fully functional p2p messaging system (im of the opinion that all projects will always need refinement). anyone with issues about close-source code should take a look at the open-srouce version. its basically more functional but it seems too complex to maintain as open source andd thus this new project.
id like to offer the statics as a zipped folder. this is in the roadmap, but the code will be minified and obfuscated. about as opaque as possible for "source available". i dont know much on the matter, but id like to learn more about if this can be made into libre software. its hardly modifyable or studyable.
while i dont want you to "trust me bro", i am actively developing it and improving the functionality. so that static bundle will have to be build by the CI/CD and it will update along with the app. it goes without saying, the project is not mature enough to have things like security audits.
thanks! for your feedback there! ahh the connection bugs. unfortunately this is is one of the trickier bugs. im working towards fixing that asap. i have an idea of a fix, but im trying to avoid rewriting a core piece. have you tried closing the app on both devices and trying again (sorry, i know its a bit cliche).
if its not a secret, can you maybe tell me more about your LAN setup for me to set something up and try? i certainly aim for it to "just work".
I'm no expert on the matter of licences either. I made the open source code some bsd licence because some of the dependencies called for it.
I created some code and made some open source. I don't have to apply that to all my projects.
I mean to draw attention to the open source code in such a case.
Thanks!
https://www.reddit.com/r/cryptography/comments/1cint8h/what_are_your_thoughts_on_subtlecrypto_vs_wasm/
Tldr; I had that question before myself. It doesn't seem to introduce any improvement over WebCrypto API which itself should have gone through peer-review and auditing. ("Choose your browser wisely" could be considered the advice here.)
I'd like to still look into wasm for several other details of the project, but it seems the built-in browser cryptography functions are performant and generally pretty good if used correctly.