In Rust, using the Option and Result types make the general flow of the application much easier to organize, make modular, and reuse.
Programming
Welcome to the main community in programming.dev! Feel free to post anything relating to programming here!
Cross posting is strongly encouraged in the instance. If you feel your post or another person's post makes sense in another community cross post into it.
Hope you enjoy the instance!
Rules
Rules
- Follow the programming.dev instance rules
- Keep content related to programming in some way
- If you're posting long videos try to add in some form of tldr for those who don't want to watch videos
Wormhole
Follow the wormhole through a path of communities [email protected]
Article written like it’s someone that just discovered types even though a majority of the programming world said to use types for decades…
Also I completely disagree with the assertion that you should write everything including backend in typescript in order to share types. You should be using a schema and generating your types if you are writing large systems. That way any service that uses your APIs can generate the types as well and isn’t locked in to your language.
And please dear lord stop writing backend code in JavaScript or typescript or any scripting language.
Other than that, yes, use types. They literally do exactly what every proponent of types has said they do for years. Turns out it’s a huge benefit!
Article written like it’s someone that just discovered types even though a majority of the programming world said to use types for decades…
Yeah, how dare the author discover something that they did not know before and get so excited about it that they wanted to write an article about what they learned! That is a completely inappropriate thing to do with a personal blog.
Edit: Finally figured out how to link the image to the original comic. (I needed to embed the image link inside of another link.)
They mention their company numerous times over, sure doesn’t seem like a personal blog. It seems like a company discovering something that has been documented over and over again.
I can often implement 80% of a new feature without ever running the code.
I really love how they then go and invent their own TDD acronym to justify this. Types are proofs, and they replace a whole category of borderline superficial tests with useful assertions, but claiming that you implement a % of a feature when you haven’t once verified it is… a reason I regularly cuss at code and remain employable. Keep it up.
They probably mean "not running" as "I've written the types and the static type checker is not giving an error"
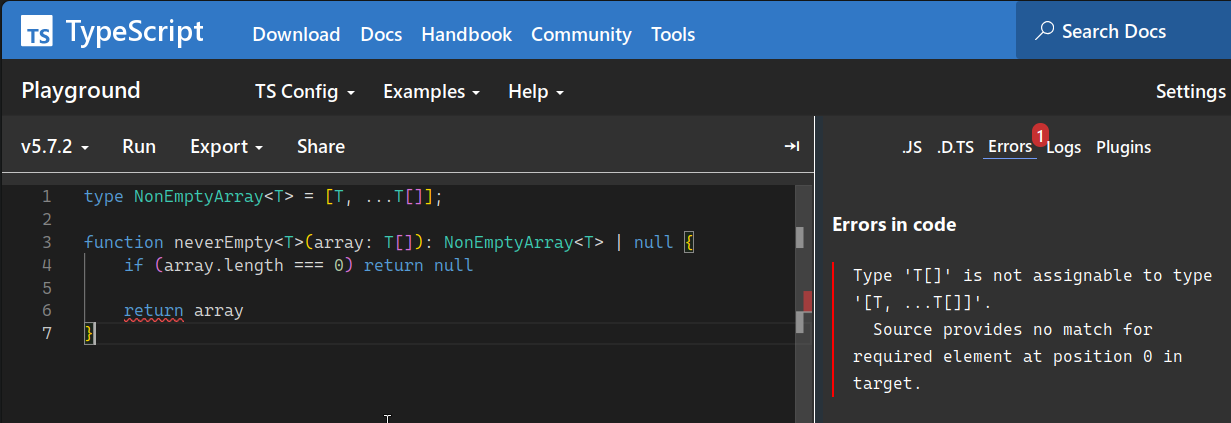
I’ve tried to use that NonEmptyArray type in the past and it was a real pain in the ass getting the type checker to believe that no, for realsies this array is not empty I just checked the length two lines ago. Is there some trick I don’t know or has it gotten smarter about that in recent updates?
Have you actually implemented a custom type guard or just asserted size?
This is what I'm talking about:

Code for copy-pasting:
type NonEmptyArray<T> = [T, ...T[]];
function neverEmpty<T>(array: T[]): NonEmptyArray<T> | null {
if (array.length === 0) return null
return array
}
type NonEmptyArray<T> = [T, ...T[]];
function isNonEmptyArray<T>(arr: T[]): arr is NonEmptyArray<T> {
return arr.length > 0;
}
function neverEmpty<T>(array: T[]): NonEmptyArray<T> | null {
if (!isNonEmptyArray(array)) return null
return array
}
Hey cool, I learned something. Thanks!