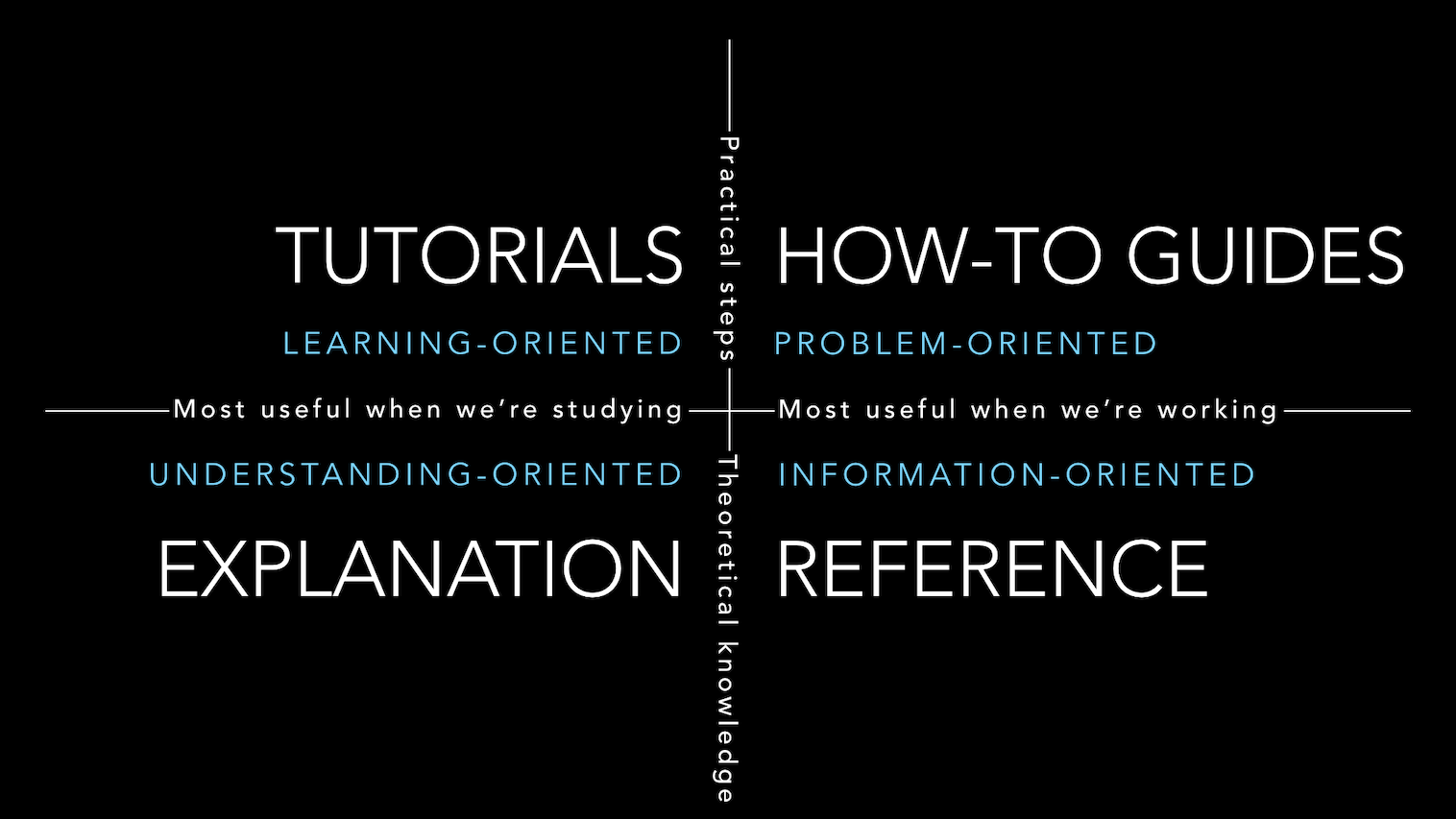
Tutorials
Tutorials are lessons that take the reader by the hand through a series of steps to complete a project of some kind. They are what your project needs in order to show a beginner that they can achieve something with it.
They are wholly learning-oriented, and specifically, they are oriented towards learning how rather than learning that.
How-to guides
How-to guides take the reader through the steps required to solve a real-world problem.
They are recipes, directions to achieve a specific end - for example: how to create a web form; how to plot a three-dimensional data-set; how to enable LDAP authentication.
They are wholly goal-oriented.
Reference guides
Reference guides are technical descriptions of the machinery and how to operate it.
Reference guides have one job only: to describe. They are code-determined, because ultimately that’s what they describe: key classes, functions, APIs, and so they should list things like functions, fields, attributes and methods, and set out how to use them.
Reference material is information-oriented.
Explanation
Explanation, or discussions, clarify and illuminate a particular topic. They broaden the documentation’s coverage of a topic.
They are understanding-oriented.

-
tutorials and how-to guides are both concerned with describing practical steps
-
how-to guides and technical reference are both what we need when we are at work, coding
-
reference guides and explanation are both concerned with theoretical knowledge
-
tutorials and explanation are both most useful when we are studying, rather than actually working
