this post was submitted on 12 Nov 2023
26 points (100.0% liked)
Pangora
134 readers
1 users here now
🐝 An activitypub compatible forum and link aggregator. Downstream from Lemmy.
Info
Info
Pangora is the name of the lemmy soft fork thats being primarily worked on by members of programming.dev. Its aimed so that we can add features on top of lemmy and prioritize them based on what the instance needs while still being able to push changes upstream to lemmy if they accept them.
This also makes us more decoupled from lemmy so that if anything major happens to lemmy we can keep going with maintaining the site without any issues.
Credits
Credits
Icon base by Lorc under CC BY 3.0 with modifications to add a gradient
Pangora



Pangora-UI



founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments






Cheers for adding to the alternate frontend scene in Lemmy. It's nice seeing more options.
Some things that jumped out to me:
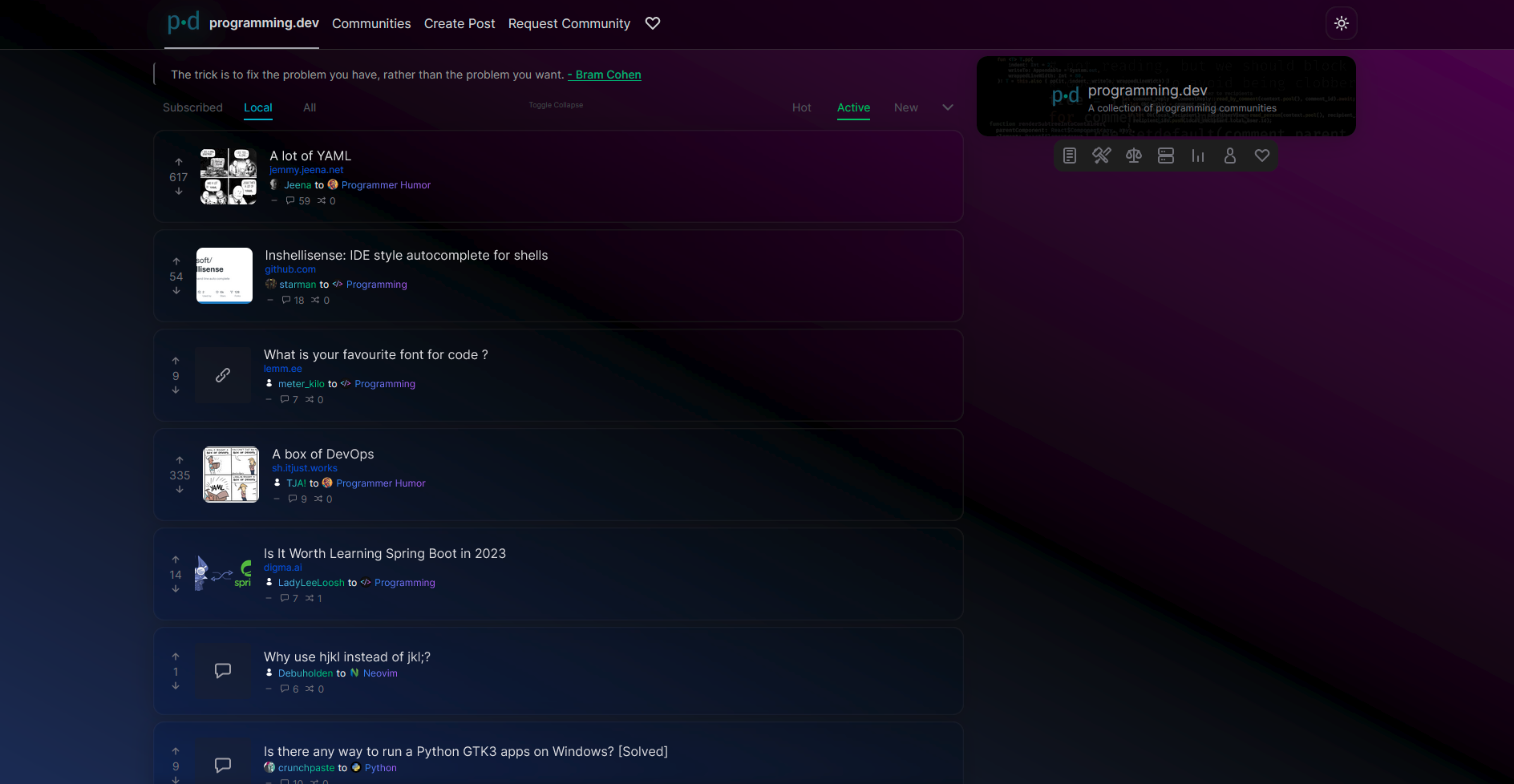
Dark mode feels a little too dark. I can barely see post separators and as a result the page blends together making it a bit hard to read.
The upvote/downvote arrows are at different positions depending on the vote number (see 1st pic)
The deep blue color for links mixes with the blue in the background, making it hard to read (see 1st pic)
The icons in the top toolbar clip into the div above it (see 2nd pic)
I'm a fan of the gradient-first design, but not everything has to be a gradient imo. Usernames and community names are hard to read.
I think it should show the community/instance sidebar by default considering the right side of the screen is initially empty
Not a complaint this time, I really love the comments section UI. It's very clean and readable. I also love that it's a sidebar similar to Alexandrite.
With a few color & theming tweaks it's already very usable and well made. Everything seems to be working properly coding-wise. Good luck on your project!
thanks for the feedback!
yeah ill have to look at the colors a bit more. I was trying to draw attention towards the post titles since its the most important thing on the page but made other things too much darker
Will look into fixing the upvotes and the bar icons.
I hid the details from the right since I felt it was information overload for people looking at the site but yeah its a bit empty there so can look into changing that and maybe just doing things like tweaking colors