There are competing interests here: normal consumers and script kiddies. If I build an API that follows good design, RFCs, pretty specs, all of that, my normal users have a very good time. Since script kiddies brute force off examples from those areas, so do they. If I return 200s for everything without a response body unless authenticated and doing something legit, I can defeat a huge majority of script kiddies (really leaving denial of service). When I worked in video games and healthcare, this was a very good idea to do because an educated API consumer and a sufficiently advanced attacker both have no trouble while the very small amount of gate keeping locks out a ton of annoying traffic. Outside of these high traffic domains, normal design is usually fine unless you catch someone’s attention.
Programming
Welcome to the main community in programming.dev! Feel free to post anything relating to programming here!
Cross posting is strongly encouraged in the instance. If you feel your post or another person's post makes sense in another community cross post into it.
Hope you enjoy the instance!
Rules
Rules
- Follow the programming.dev instance rules
- Keep content related to programming in some way
- If you're posting long videos try to add in some form of tldr for those who don't want to watch videos
Wormhole
Follow the wormhole through a path of communities [email protected]
Security through obscurity isn't security.
That’s true! It also seems like you might not have experience dealing with attacks at scale? Defense in depth involves using everything. If I can reduce incoming junk traffic by 80% by masking returns, I have achieved quite a lot for very little. Don’t forget the A in the CIA triad.
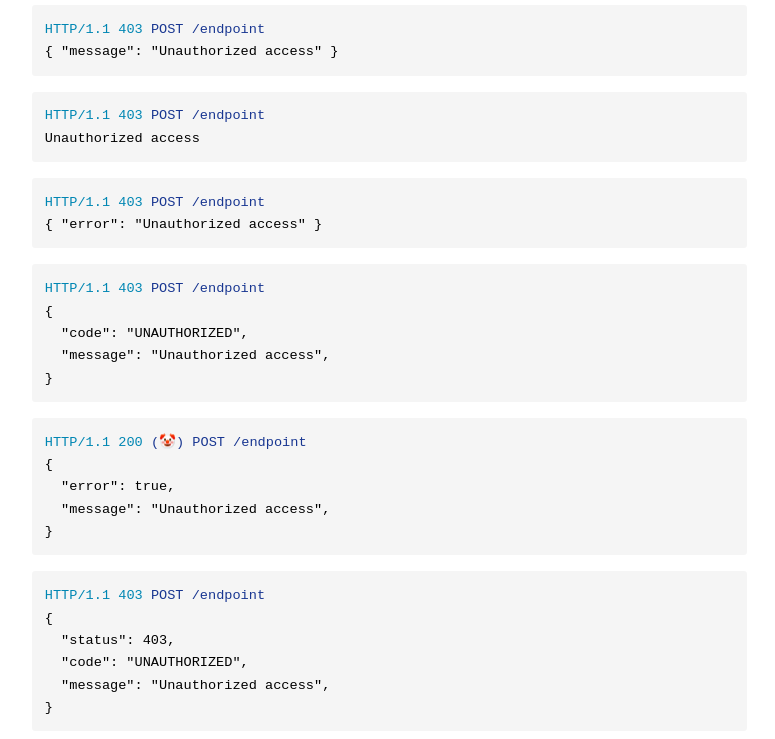
The last one is very convenient. As an API consumer you can get all the necessary info from the returned payload, and the 403 will trigger the error path.
I like the last one, I think having the status code in the body could help clarify where the error is coming from when traversing a reverse proxy.
A mix between the last one and the previous. The key error should be set in order to indicate the presence of an error, while status and code represents, respectively, the error numerical code and the error type, while the error message is supposed to be concatenated to an human-friendly error text.
1, 3, 4 are good but out of laziness I'd personally use the first.
1 or 3; maybe 4.
With several assumptions made, ultimately, they're asking for json, and we should still return json, but what that looks like is up to you. It should be static enough that the person on the other end can write:
If json.grtnode(error) == "unauthorized access"
Do stuff
Ifnyour going to be changing the text with some regularity to contain relevant information for the error (eg, an item ID, that is now invalid), then consider a code/text and additional fields.
#4 for me.
Proper HTTP Status code for semantic identification. Duplicating that in the response body would be silly.
User-friendly "message" value for the lazy, who just wanna toss that up to the user. Also, ideally, this would be what a dev looks at in logs for troubelshooting.
Tightly-controlled unqiue identifier "code" for the error, allowing consumers to build their own contextual error handling or reporting on top of this system. Also, allows for more-detailed types of errors to be identified and given specific handling and recovery logic, beyond just the status code. Like, sure, there's probably not gonna be multiple sub-types of 403 error, but there may be a bunch of different useful sub-types for a 400 on a form submission.
Anything except the 2nd to last one, which is, unfortunately, mandated by my employer's internal code style guidelines. 🫠
That clown emoji would make me think the company has alt-right sympathies
The clown, but flipped with a success field. If it is true then command succeeded, if it false something was wrong and there should be an error field as well.
HTTP codes should be used for the actual transport, not shoe-horned to fit the data. I know not everyone will agree with this, but we don't have to.
The transport is usually TCP/IP tho. But nowadays QUIC is trying to make it UDP. HTTP is specifically an Application Layer Protocol from OSI model
What I meant was that if you are returning 404 for example when a user doesn't exist. You can't tell if the user doesn't exist or someone changed the API to remove the endpoint.
But forcing HTTP codes without a moment to think it through seems to be the new fad.