this post was submitted on 14 Jul 2024
20 points (91.7% liked)
CSS
561 readers
1 users here now
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

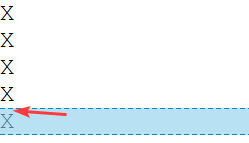
Your issue is not with css, it's with typographical https://en.wikipedia.org/wiki/Leading. You can get rid of that gap with negative margin or with line-height and but it would reduce readability.
It might look okayish with your example with just letters 'X', but if you try it with any diacritic letters (like https://en.wikipedia.org/wiki/%C3%84) , the lines would overlap and the text would be unreadable.
👆 Sometimes the best solution is to just let it be. It’s better to adapt your design to fit the technology, than it is to fit the technology to your design.