this post was submitted on 22 Jun 2024
729 points (98.7% liked)
Programmer Humor
19683 readers
144 users here now
Welcome to Programmer Humor!
This is a place where you can post jokes, memes, humor, etc. related to programming!
For sharing awful code theres also Programming Horror.
Rules
- Keep content in english
- No advertisements
- Posts must be related to programming or programmer topics
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

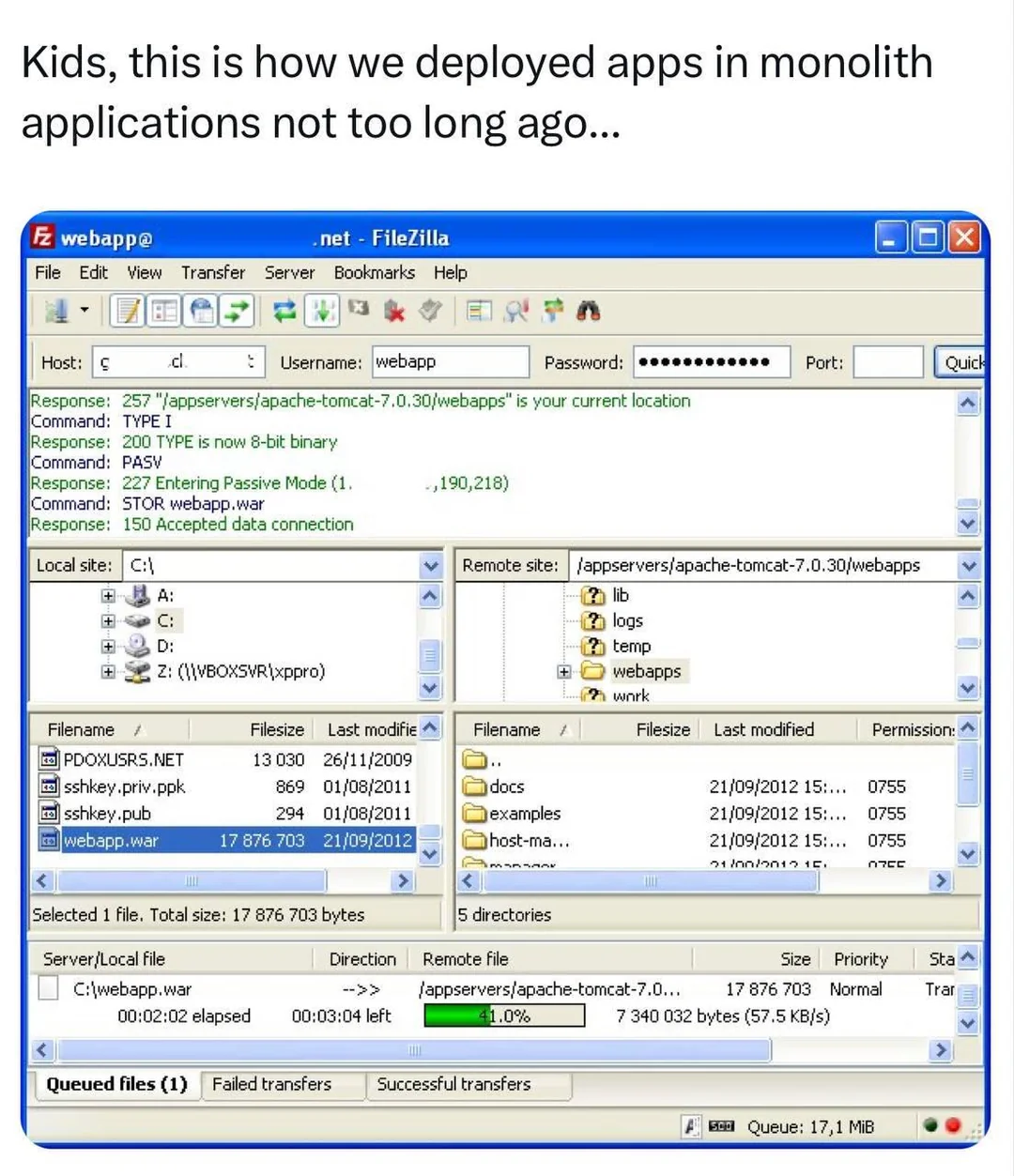
People don't use FileZilla for server management anymore? I feel like I've missed that memo.
I suppose in the days of 'Cloud Hosting' a lot of people (hopefully) don't just randomly upload new files (manually) on a server anymore.
Even if you still just use normal servers that behave like this, a better practice would be to have a build server that creates builds, like whenever you check code into the Main branch, it'll create a deploy for the server, and you deploy it from there - instead of compiling locally, opening filezilla and doing an upload.
If you're using 'Cloud Hosting' - for example AWS - If you use VMs or bare metal - you'd maybe create Elastic Beanstalk images and upload a new Application or Machine Image as a new version, and deploy that in a more managed way. Or if you're using Docker, you just upload a new Docker image into a Docker registry and deploy those.
For some of my sites, I still build on my PC and rsync the build directory across. I've been meaning to set up Gitlab or something similar and configure automated deployments.
This is what I do because my sites aren't complicated enough to warrant a build system. Personally I think most websites out there are over-engineered. Example: a Discord friend made a React site that displays stats from a gaming server. It looks nice, but you literally can't hyperlink to any of the data, it can only be loaded dynamically and only looks coherent on a phone in portrait mode. There are a lot of people following trends (some good trends) but without really thinking about why.
I'm starting to like the htmx model a lot. Server-rendered app that uses HTML attributes to configure the dynamic bits (e.g. which URL to hit and which DOM element to insert the response into). Don't have to write much JS (or any in some cases).
I thought most React-powered frameworks use a URL router out-of-the-box these days? The developer does need to have a rough idea what they're doing, though.
Yea, I wasn't saying it's always bad in every scenario - but we used to have this kinda deployment in a professional company. It's pretty bad if this is still how you're doing it like this in an enterprise scenarios.
But for a personal project, it's alrightish. But yea, there are easier setups. For example configuring an automated deployed from Github/Gitlab. You can check out other peoples' deployment config, since all that stuff is part of the repos, in the
.githubfolder. So probably all you have to do is find a project that's similar to yours, like "static file upload for an sftp" - and copypaste the script to your own repo.(for example: a script that publishes a website to github pages)