I'm not quite sure what the issue might be, chances are this fedia thing isn't showing me any code or screenshots you might have added to your post.
Just a very wild guess, could it be the nav-bar shadow, which could previously be removed with something like that:
#nav-bar:-moz-lwtheme {
box-shadow: none !important;
}
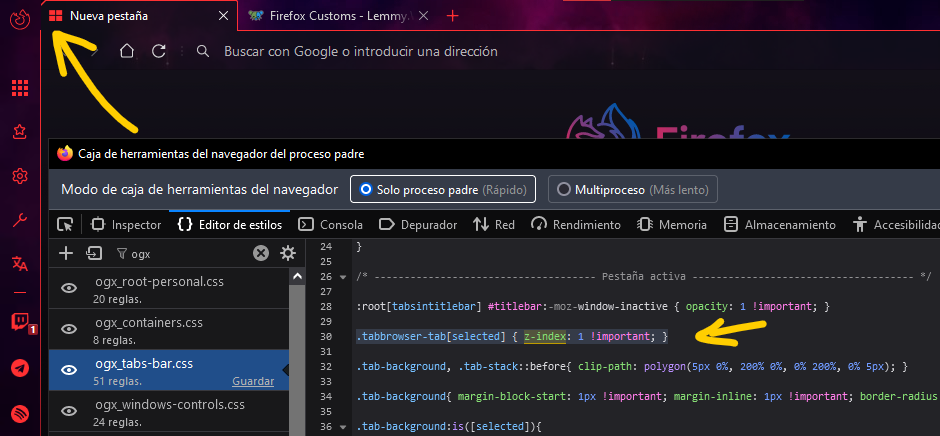
Maybe check if there is a that shadow listed in the browser tools, and if so how it is applied in FX123; also if the issue occurs with every theme, or just the ones that are not native Fx or system themes.