Nice I like it.
Lemmy Plugins and Userscripts
A general repository for user scripts and plugins used to enhance the Lemmy browsing experience.
Post (or cross-post) your favorite Lemmy enhancements here!
General posting suggestions:
- Preface the submission with the type of enhancement - ex: [UserScript].
- Include a screenshot of the enhancement in use (where possible)
- Indicate the requirements for use (eg, greasemonkey, stylus, etc.)
Thanks!
Thanks!
Thanks!
You’re welcome!
I have Firefox set to the dark theme. Is there a way to have the colors similar to the theme?
Yes!
In the code you can change the navbar.style.backgroundcolor to which ever hex color you have as your background.
Then change the style.color hex value as well to white or what ever text color you want.
That was easy!

Awesome!
This is great!
I'm wondering how to change the color of various labels and to add a separator or two in the bar.
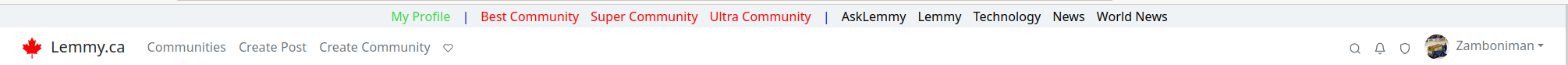
Edit: NVM, I figured it out, added a variable for color for each of the labels and just used a '|' character for a separator, so I can have the communities I moderate as one color, and other ones I want in there as another. So now it looks something like this:

Is it possible to make the navbar stick at the top of the browser and not scroll when the page is scrolled?
I see this has been added in 0.5. That's awesome!
Rather than manually adding communities, could it be made to fetch active/hot communities from for example: https://lemmy.world/api/v3/community/list?sort=Active ?
It could! It’s not hard to implement. Not sure if people want it. Could make it as a separate script.
Interesting. Somebody in another thread was asking about a sidebar with links to their subscriptions and this gives me an idea...
I saw that too. I was gonna do it but then my kid woke up. I managed to whip this together in a few minutes. Might get back to that sub sidebar though.
I like the addition of the font.Weight. I changed mine to "300" so it's just slightly lighter than normal. "400" is normal (so same as ""), "100" is the lightest, and "900" is the boldest. "700" is the same as "bold".
Love 0.5

