this post was submitted on 23 Jan 2024
7 points (68.4% liked)
Programming Horror
2043 readers
1 users here now
Welcome to Programming Horror!
This is a place to share strange or terrible code you come across.
For more general memes about programming there's also Programmer Humor.
Looking for mods. If youre interested in moderating the community feel free to dm @[email protected]
Rules
- Keep content in english
- No advertisements (this includes both code in advertisements and advertisement in posts)
- No generated code (a person has to have made it)
Credits
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

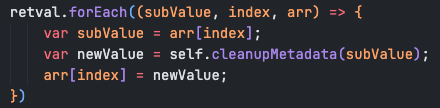
But it can't! (Maybe)
calling
map(obj.func)will passfuncbut won't set thethisparameter correctly. If the called method usesthisyou will have a bad time.The code you actually want would be
retval.map(v => self.cleanupMetadata(v))or the old-skoolretval.map(self.cleanupMetadata.bind(self)).Also the first version reuses the Array which may be important, but even if not will likely result in better performance. (Although this is likely mitigated by making the array polymorphic depending on the return type of
cleanupMetadataand the overhead offorEachvsmap.)Wow, isn't JS a great language.