this post was submitted on 23 Aug 2023
25 points (100.0% liked)
Godot
5925 readers
106 users here now
Welcome to the programming.dev Godot community!
This is a place where you can discuss about anything relating to the Godot game engine. Feel free to ask questions, post tutorials, show off your godot game, etc.
Make sure to follow the Godot CoC while chatting
We have a matrix room that can be used for chatting with other members of the community here
Links
Other Communities
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- [email protected]
Rules
- Posts need to be in english
- Posts with explicit content must be tagged with nsfw
- We do not condone harassment inside the community as well as trolling or equivalent behaviour
- Do not post illegal materials or post things encouraging actions such as pirating games
We have a four strike system in this community where you get warned the first time you break a rule, then given a week ban, then given a year ban, then a permanent ban. Certain actions may bypass this and go straight to permanent ban if severe enough and done with malicious intent
Wormhole
Credits
- The icon is a modified version of the official godot engine logo (changing the colors to a gradient and black background)
- The banner is from Godot Design
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

sigh So, I fixed it...
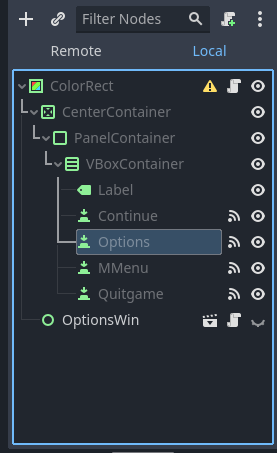
Turns out the problem was in the player node structure. The pausemenu is a child of a Container. The problem was that said container had a size of 40x40, as shown on the pic below. Simply reducing it to 1x1 or 0x0 fixed the issue.
EDIT: There was also another container, the "gameover" just below the pausemenu, that also had a square size around that same area. So, TLDR: check for any "empty" containers if you get a similar problem.
Reducing the size to 1 I don't think is the "correct" solution.
In the inspector for the containers look for the "mouse" tab. That determines how the mouse interacts with that control. By default it is on STOP. Meaning it blocks all inputs "behind" it in your scene. You probably should change it to pass or ignore.
Imaging you have a complex ui with multiple layers of buttons. You only want the top one to register click events, so it would be on STOP. If you did IGNORE then the top button would not register click events, bit the buttons under it would. If you had on PASS the top button registers the click, but then passes on the click event to the buttons under it.
Right now you still have a 1px dead zone.
Hope that helps.
Seems the default is actually PASS, which is what is set on both and I never noticed this parameter before. The
Force Pass Scroll Eventsis grayed out and checked, too.0px and outside the layout of the buttons, just in case ;)
Ah, I use godot 3.5, there the default is stop. Sounds like the options changed so your guess is as good as mine.
Came across that problem a second time. Fiddling with that Mouse parameter didn't do anything. No parameters did anything at all, period.
So, after further fiddling around, I've found two different ways to fix it: